今天为大家带来一套【蓝紫色卡片风】的零售类仪表板美化教程,该风格充分利用了finebi 6.0.15版本中新发布的组件成组功能,巧妙地适配了PC和移动端效果,为美化仪表板提供了有力的支持。
仪表板查看链接: https://pcdemo.finebi.com/webroot/decision/link/g855
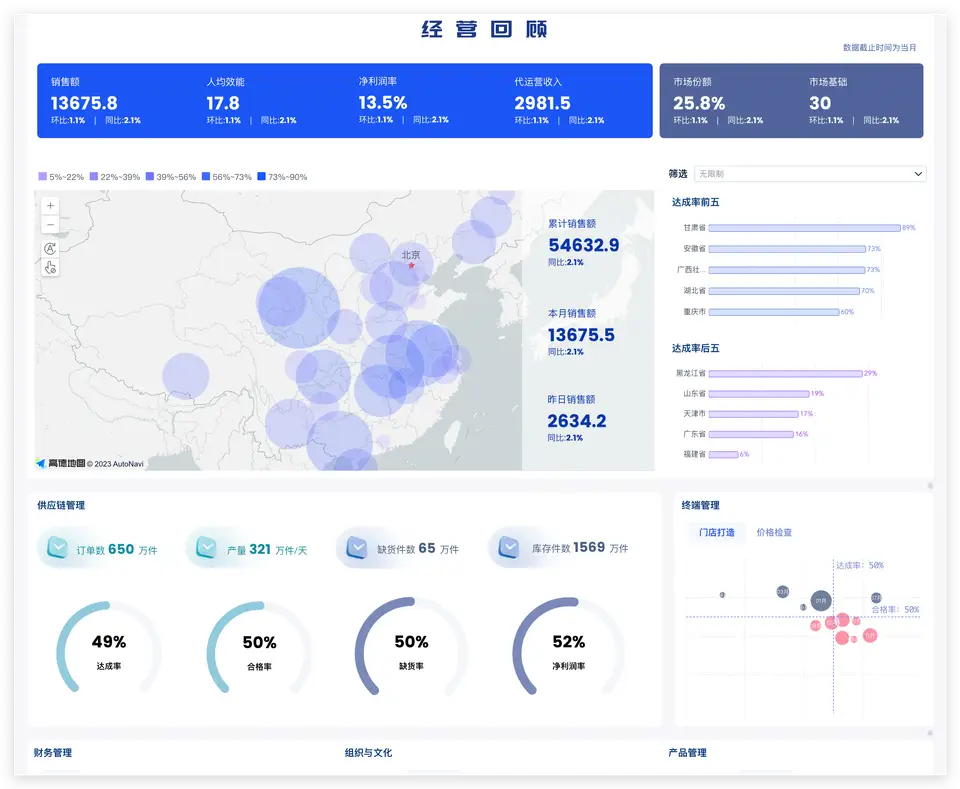
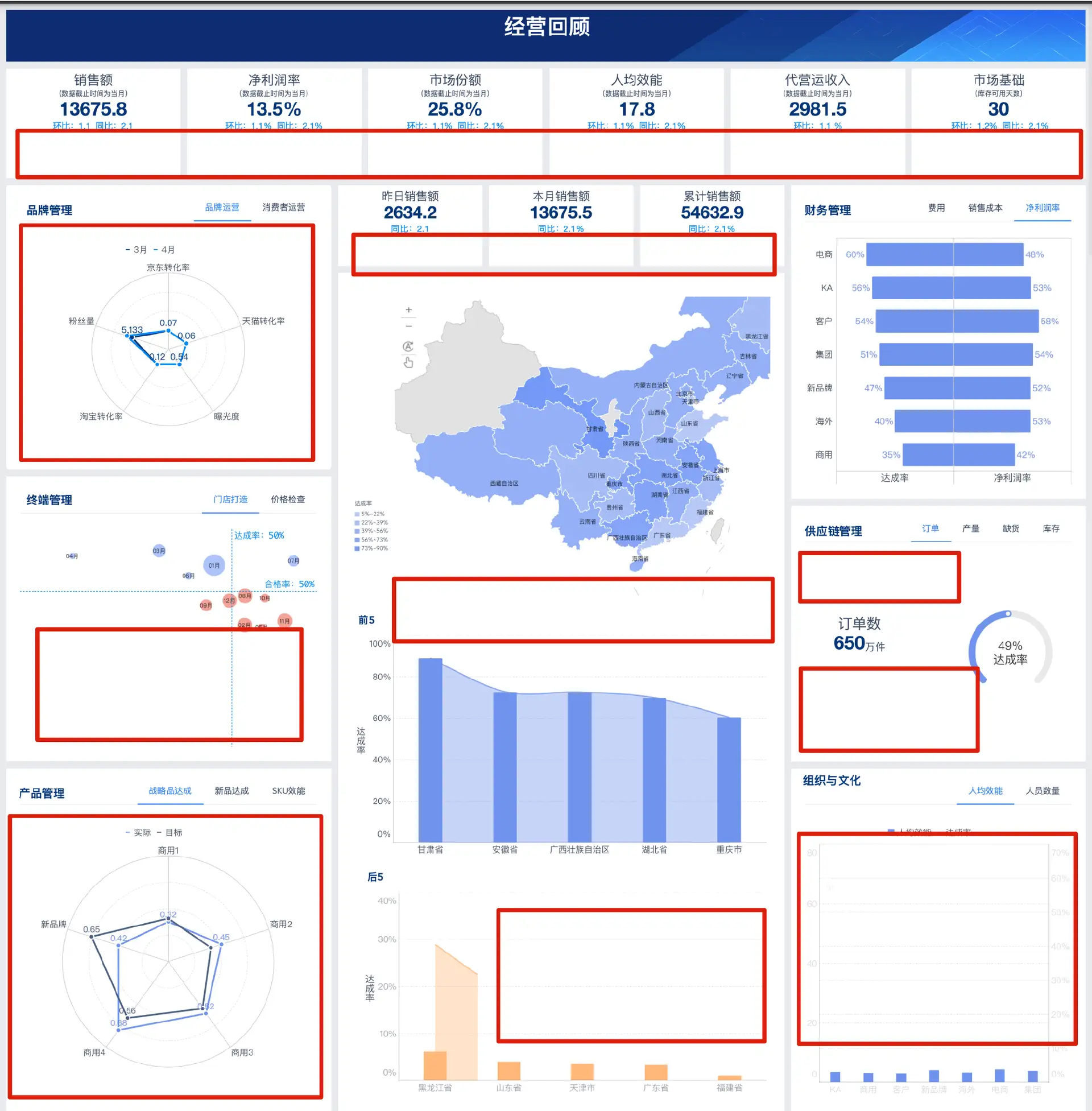
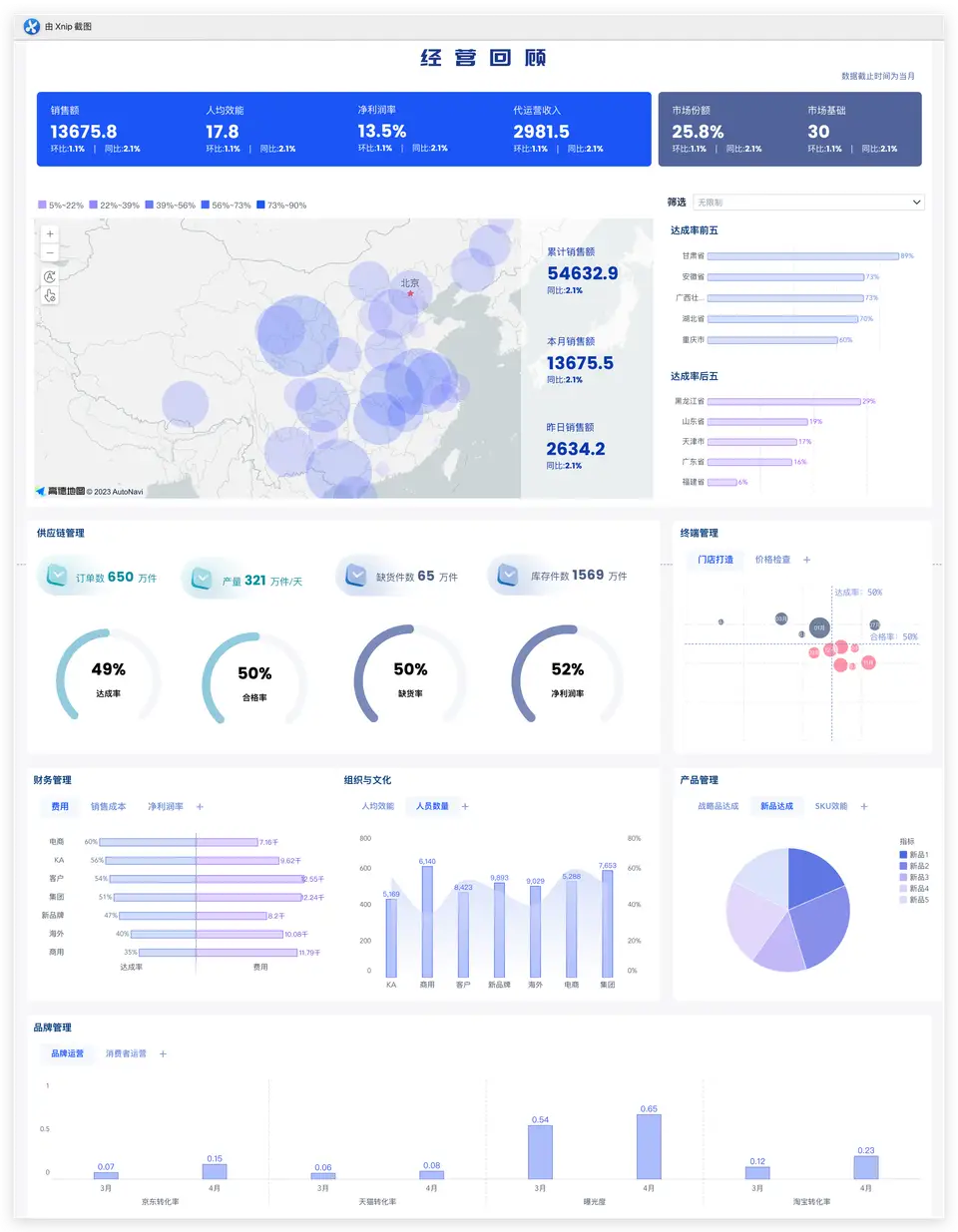
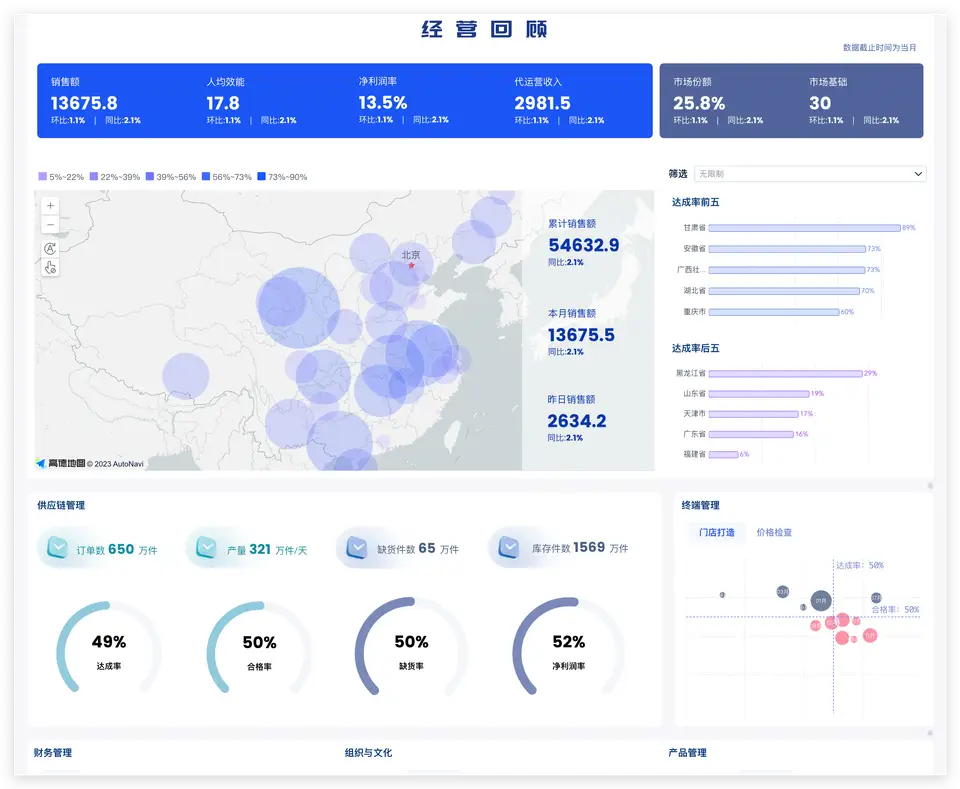
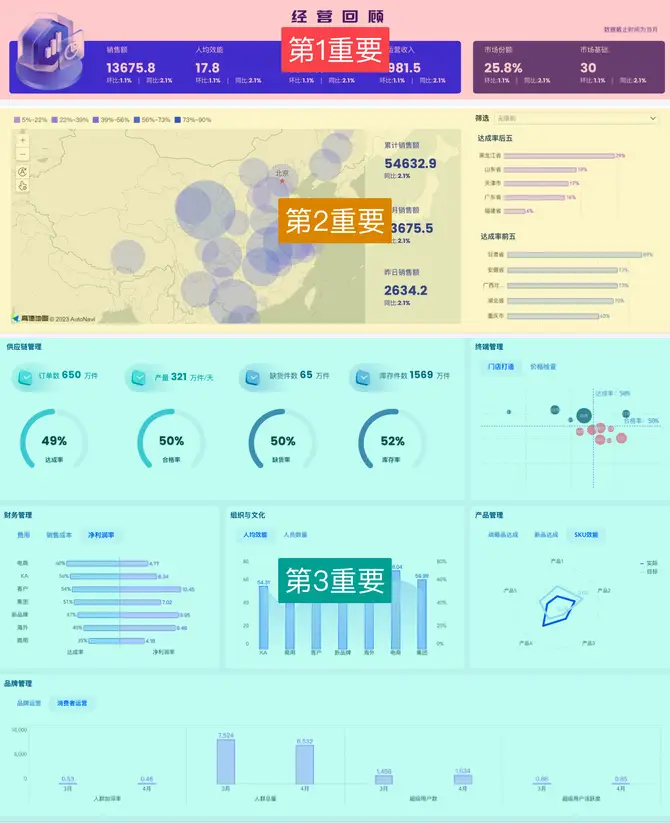
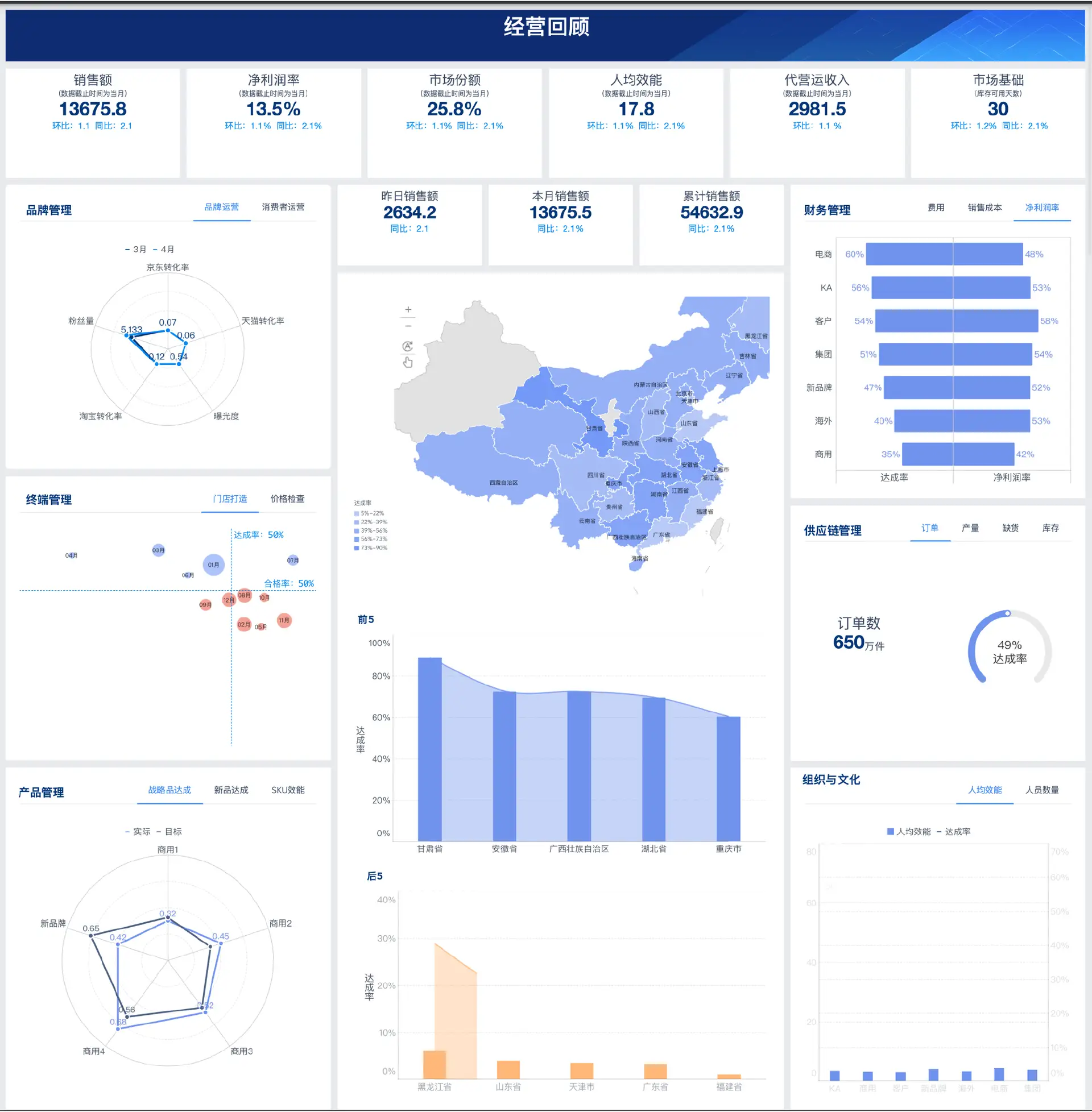
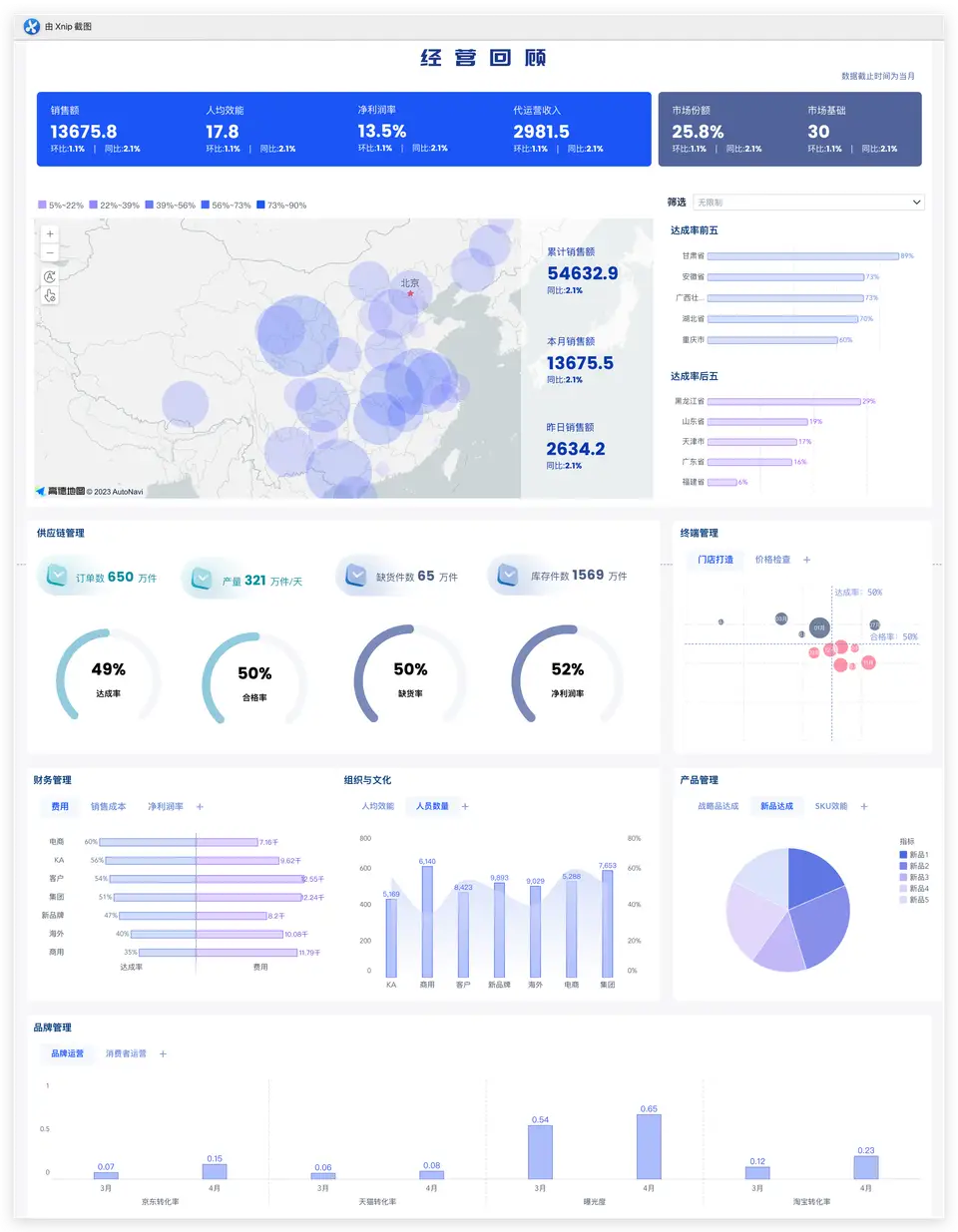
pc端效果:

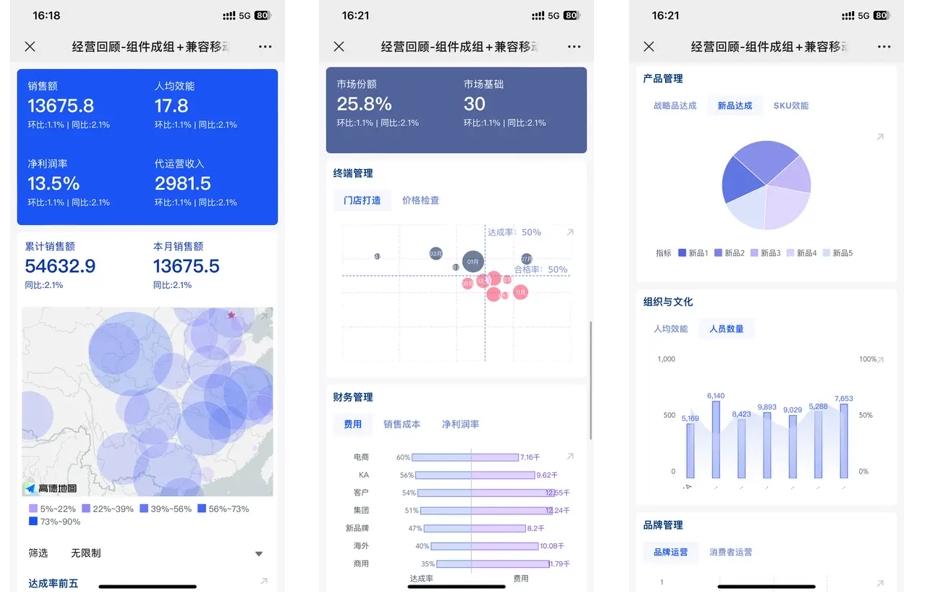
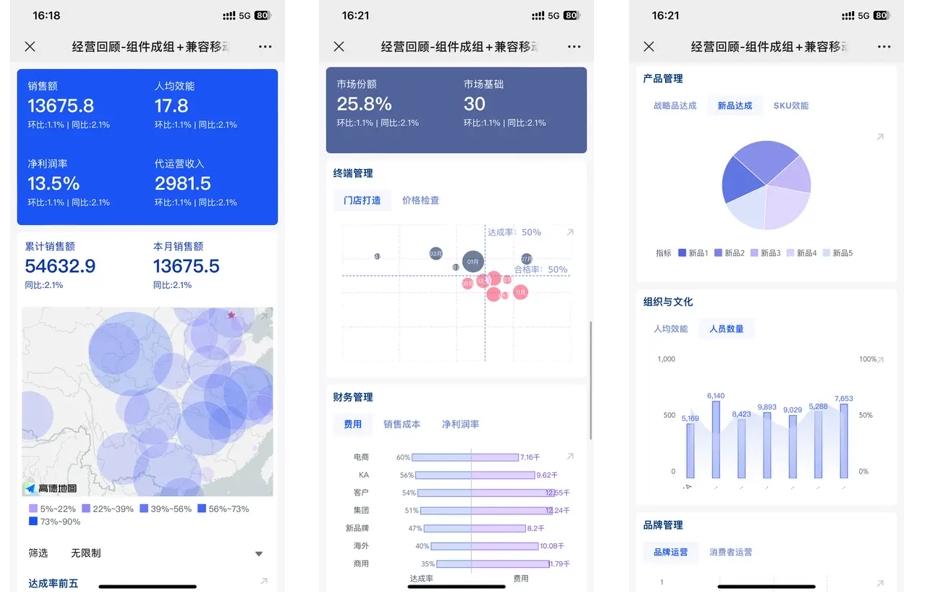
移动端效果:

下面,我将从组件布局、风格元素运用和图表应用三个方面详细介绍如何优化和美化仪表板。
一、组件布局
1.原始布局分析
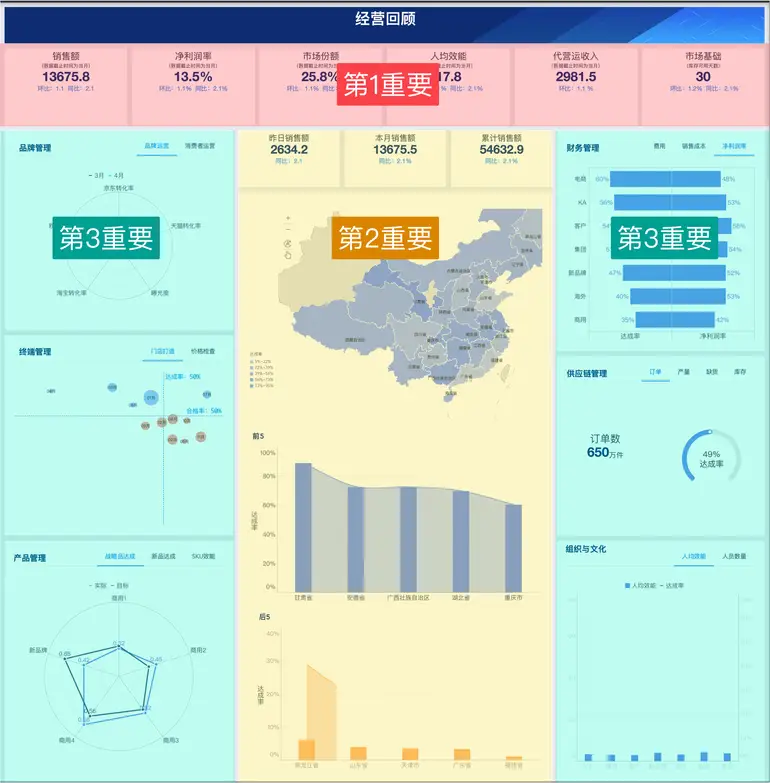
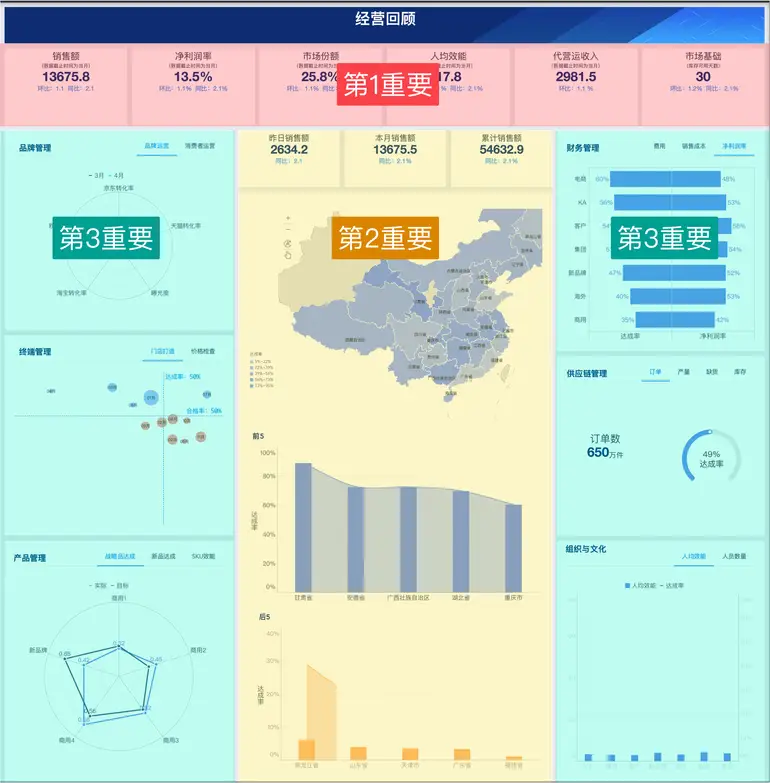
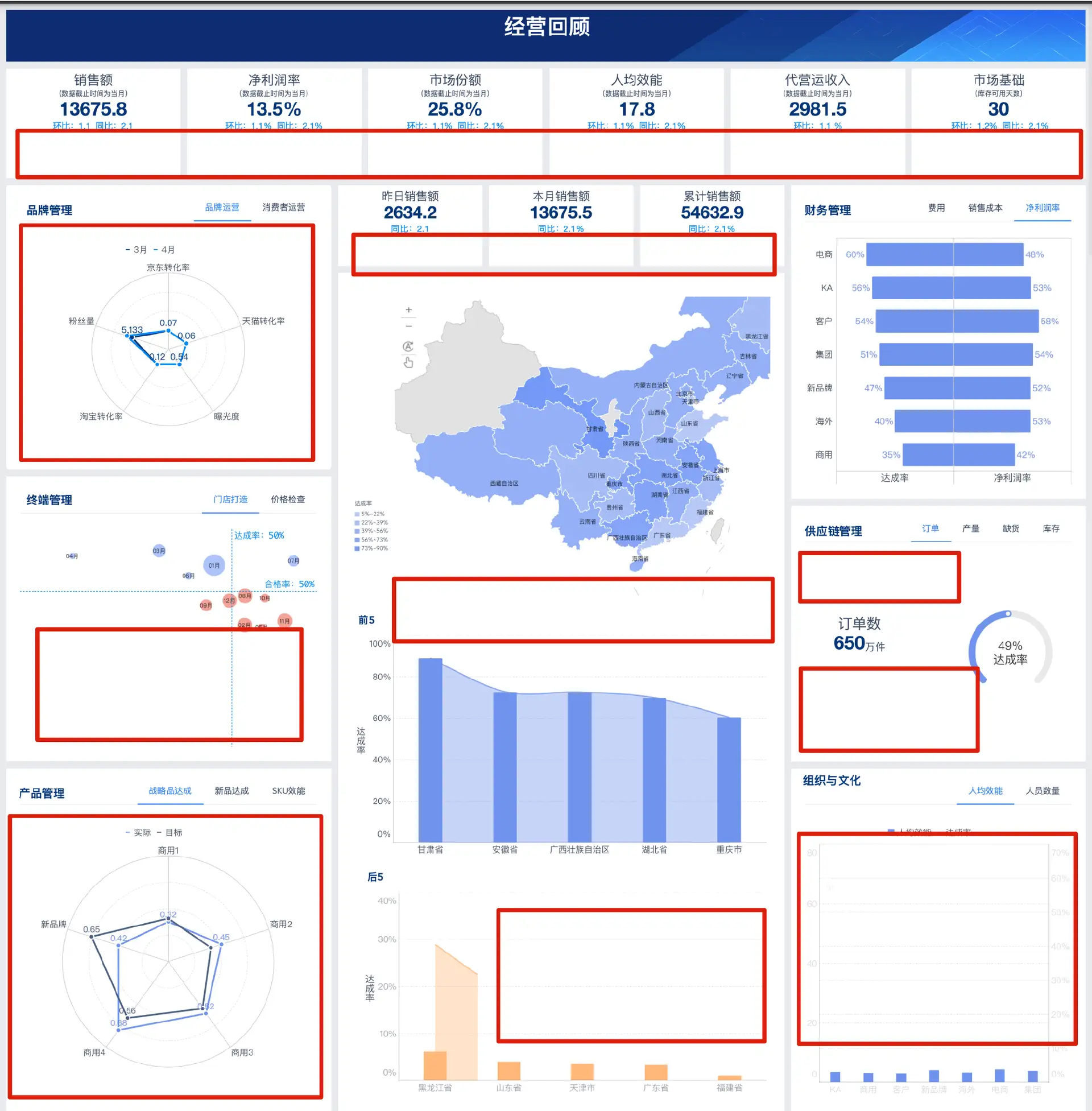
根据原始的demo,可以将整体demo划分为以下几个区域:
问题出在哪里呢?
- 首先,整体经营数据是最重要的信息,原demo中将其放置在合适的位置是正确的。然而,问题在于整体经营数据的样式不够突出,导致其在页面中被地图和柱状图抢去了视线。
- 2和3的信息穿插,违背了人眼查看信息的规律,即:上→下;左→右。
- 第2重要的信息放的过高,导致一屏展示不完,整体的浏览步骤被打乱。

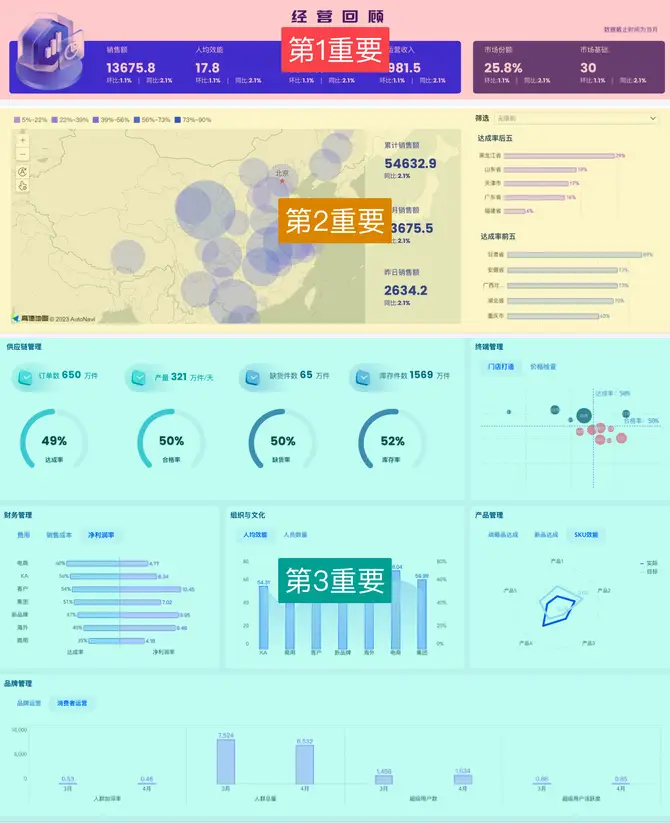
2.布局问题优化
根据以上分析出的问题,进行针对性优化:
- 突出显示第1重要数据的样式:通过背景大色块强调,让整张仪表板第一眼先看到总体的经营数据。
- 通过立体的大图标吸引视线。
- 以上色块和图表只是辅助吸引视线的手段,统一的布局调整还是要根据自身数据来决定,要做到数据图形饱满,吸引过来有真正的数据可看。
根据数据总分结构,整理阅读数据时的流程与视线,做到引导用户从上到下的阅读数据。

3.其他布局样式应用
- 保持每个区域的嵌套关系在两层以内,以避免破坏整体布局和过度复杂化的风格。
- 在每个区域中,要确保整体颜色或图形的视觉重量有主次之分,红>黄>绿。

二、风格元素运用
1.原始风格整体分析
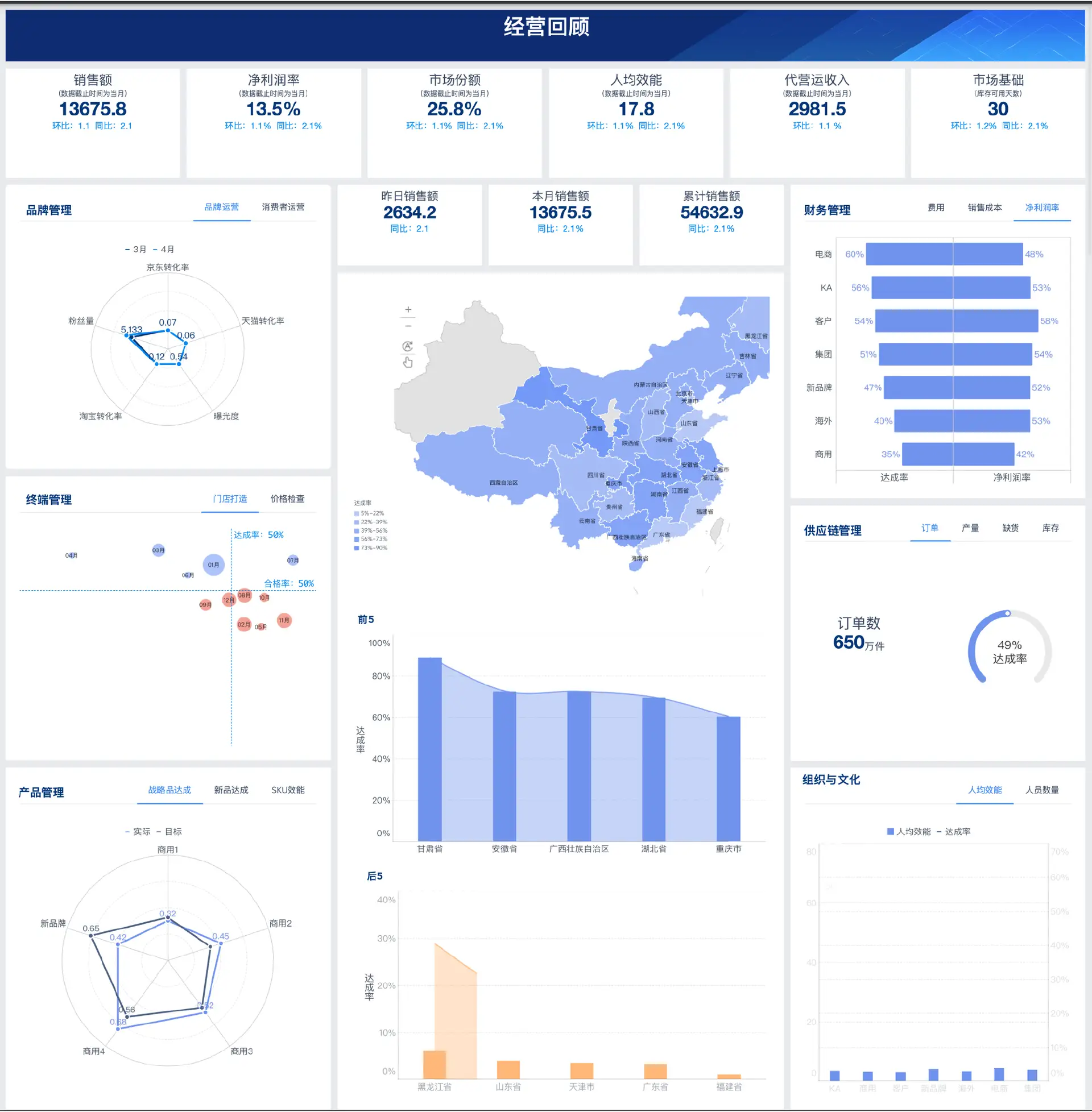
原始demo中的整片空白画面显得单调,未很好地利用图形来展示数据。特别是红框内的空白区域应该避免。
- 由于数据关系,像组织与文化、供应链管理等这些组件存在许多空白区域。
- 由于选择了不合适的图表类型,像品牌管理、产品管理等类别的图形饱满度不够,导致了空白区域的出现。
- 每个元素都被单独独立排放,缺乏成组的概念,然而实际上,一些相邻的图表之间存在着关联性。
- 柱状图和地图中过多的蓝色区域抢占了重要信息的视觉焦点,导致重要信息没有得到突出展示。


2.整体风格问题优化
改变造成画面单薄的因素,让仪表板丰富起来 。
- 通过调整组织与文化、供应链管理等组件的展示数据的最小值/最大值,或者调整组件的位置和大小,可以使图形尽可能地填满组件区域。
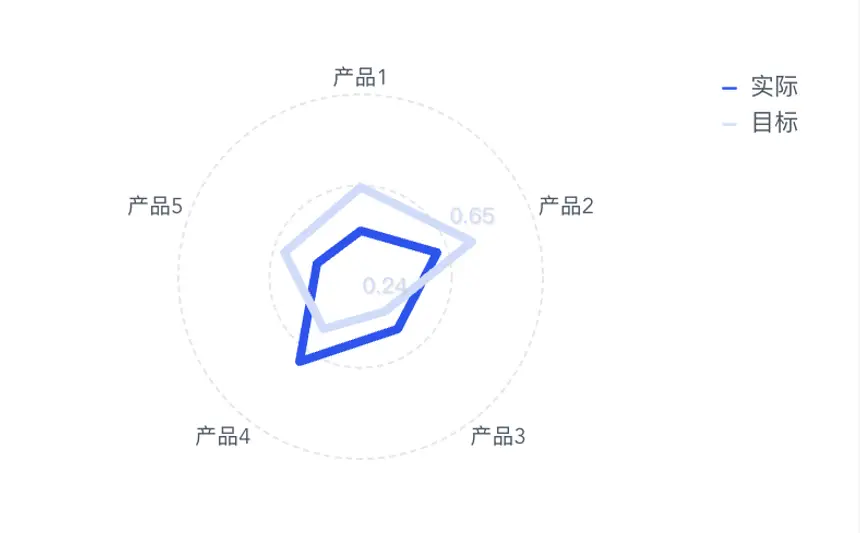
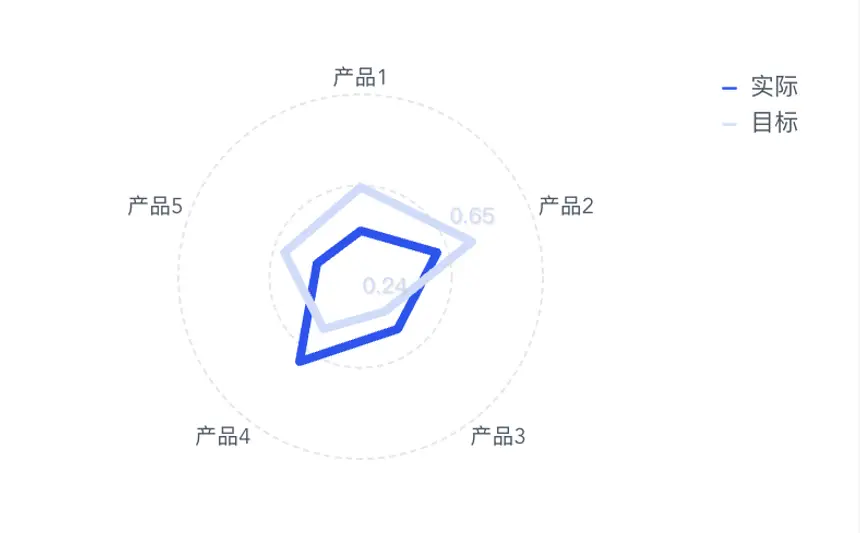
- 将不合适的图表替换为饱满度高且符合业务需求的图表类型,对于小面积的数据,可以考虑使用雷达图等适合的类型,而对于大面积的数据,雷达图可能显得单薄不够充实。
- 将一些相关联的图表进行成组排放或叠放,以提升整体数据查看的流畅性和连贯性。
- 使用颜色明显的背景色突出重点信息,而在余下的细节分析图表中使用淡色。需要注意的是:整个仪表板只能有一个突出显示的重点信息区域,其他区域的视觉重量不应超过它
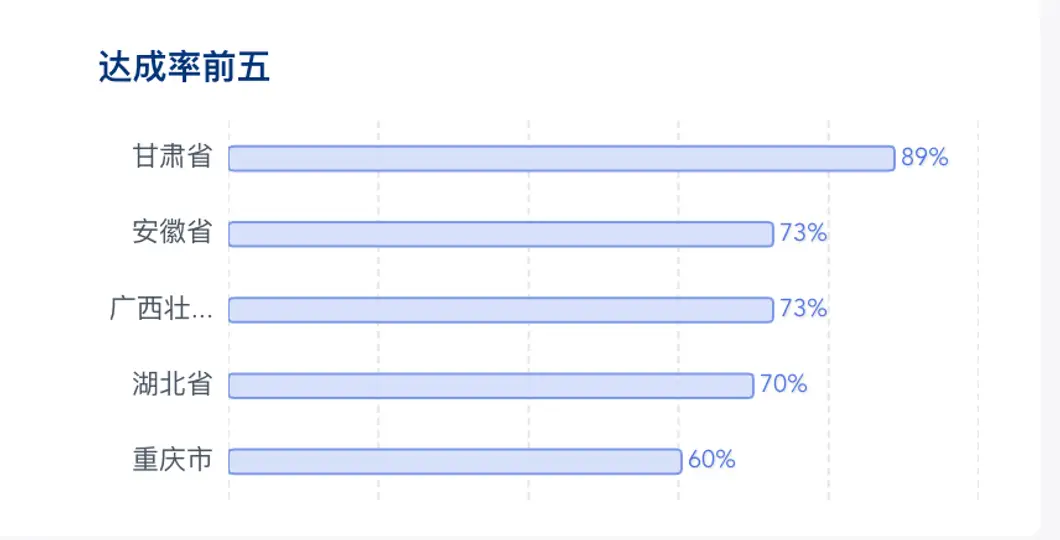
- 使用不同的颜色来展示对比柱形图的两个侧边,以达到明显的对比效果。

3.风格要素
注:以下风格要素必须全部包含,以体现整体通透、精致、干净又丰富的风格。在视觉重量方面,只能有一块使用重色,并采取递进的层次。
1)仪表板
预设样式:默认亮白
- 背景色:#f7f6f9;
- 组件间隙0;
- 自适应:固定大小(通用桌面(1366*768);
- 仪表板整体重点色:(在仪表板整体中使用零星小色块来突出重点色,避免大面积使用)。

2)组件
- 圆角6px;
- 标题/背景:白色;
- 边框:无;
- 标题文字:默认/自动;
3)组件成组区域划分
- 利用组件的成组功能将每个区域块绑定在一起,有助于更快速地调整尺寸和位置;
- 组件成组内统一使用20px间距。

4)文字
- 仪表板整体文字以12px为主;
- 大标题:庞门正道标题体,34px,加粗;
- 组件标题:仪表板预设默认样式;
- 指标卡文字大小:

5)图表
为了制作精致的图表,以下细节不可或缺:
- 避免使用粗笨的柱状图,而是改用较细的柱宽;
- 为了避免抢夺重点信息的视线,我们选择使用浅色调的图表。然而,这可能导致识别度不够。为了提高识别度,我们可以考虑通过给柱子添加边框的方式增加颜色细节。
- 对于占比区域较大的圆形图表,建议使用透明度以保持整体的通透感。如果没有透明度,可能会显得笨重,破坏整体效果(比如说优化过的点地图)。
- 对于占比较小的圆形图表,可以适当加深颜色,而不会破坏整体感觉(比如说散点图)。
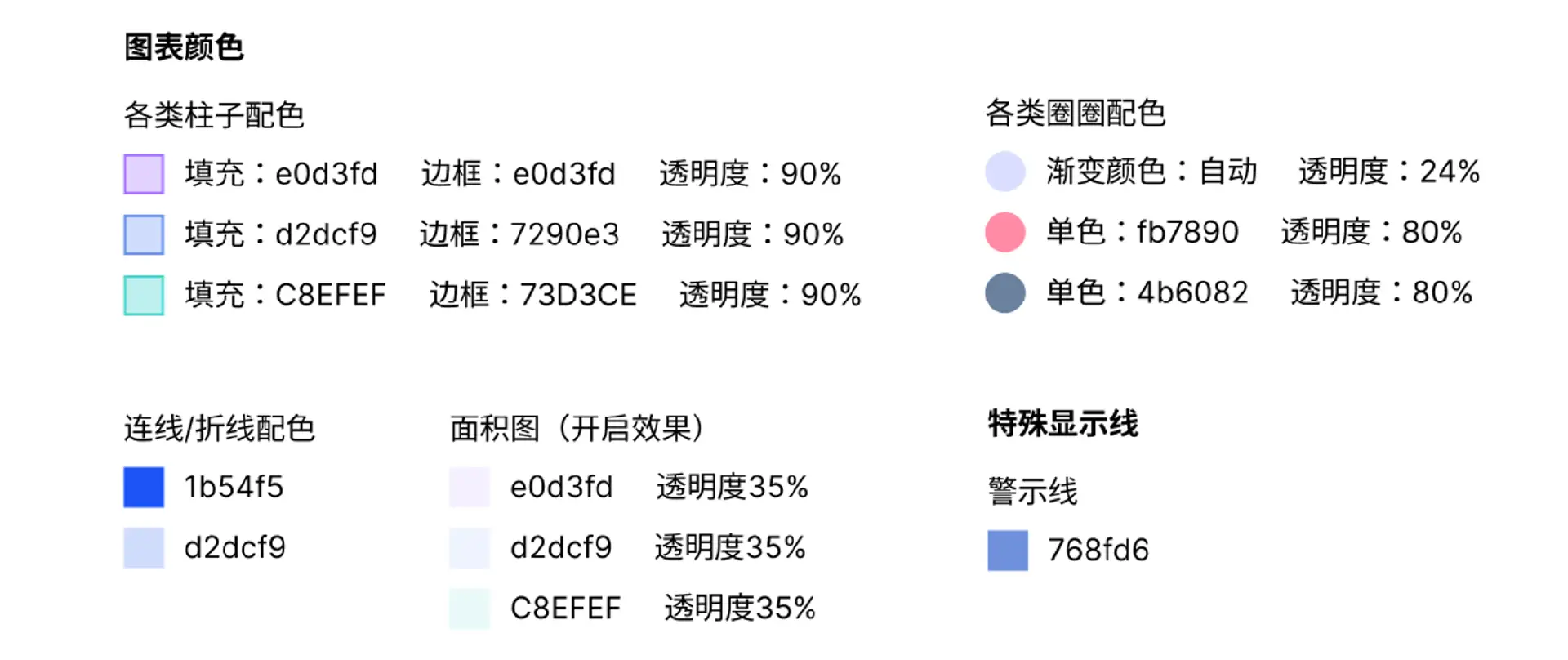
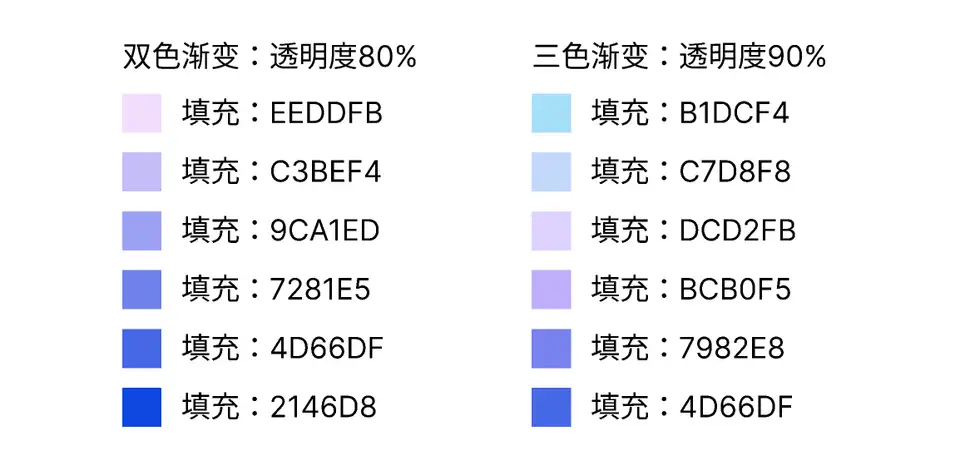
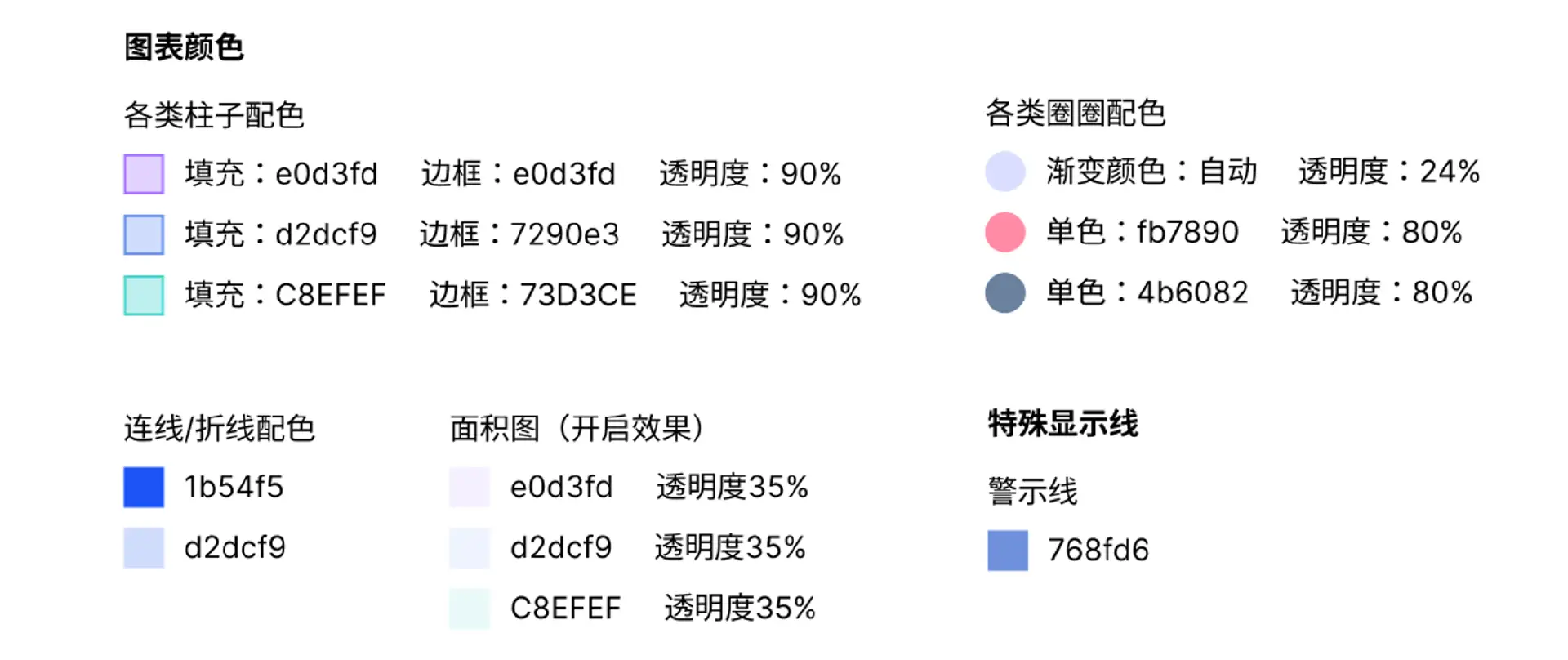
- 图表配色:

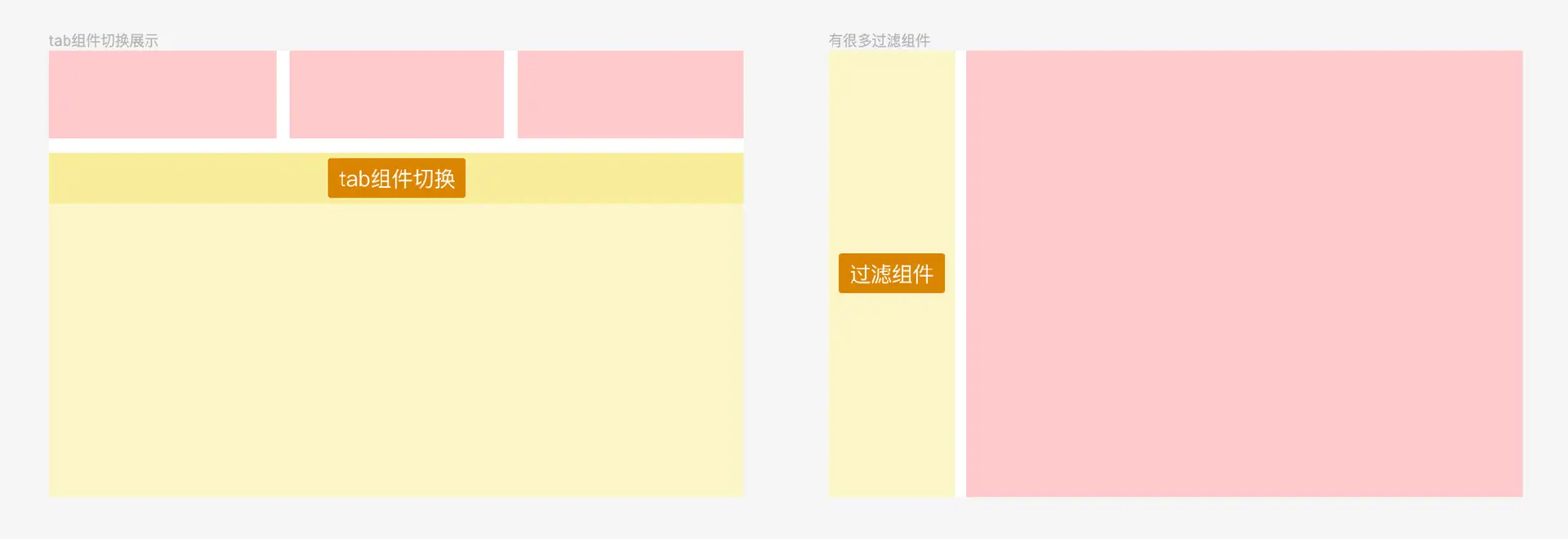
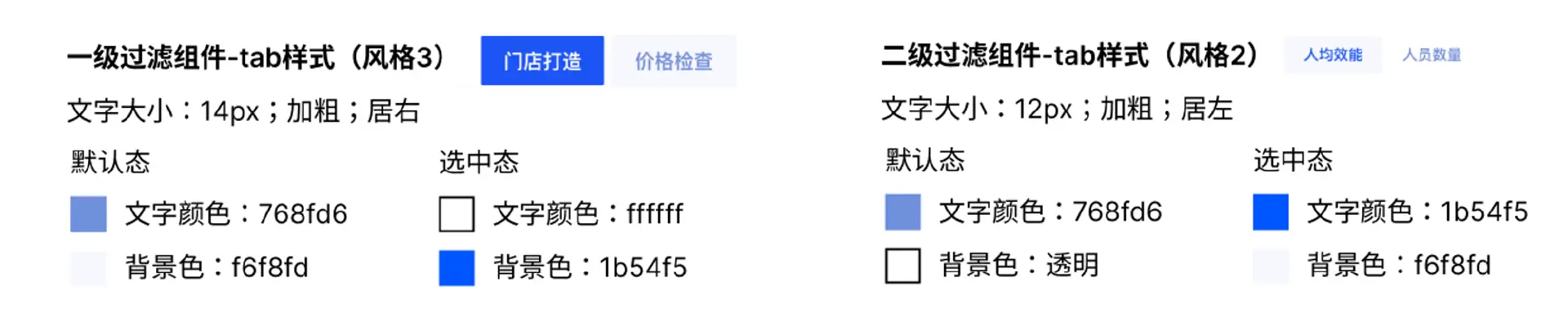
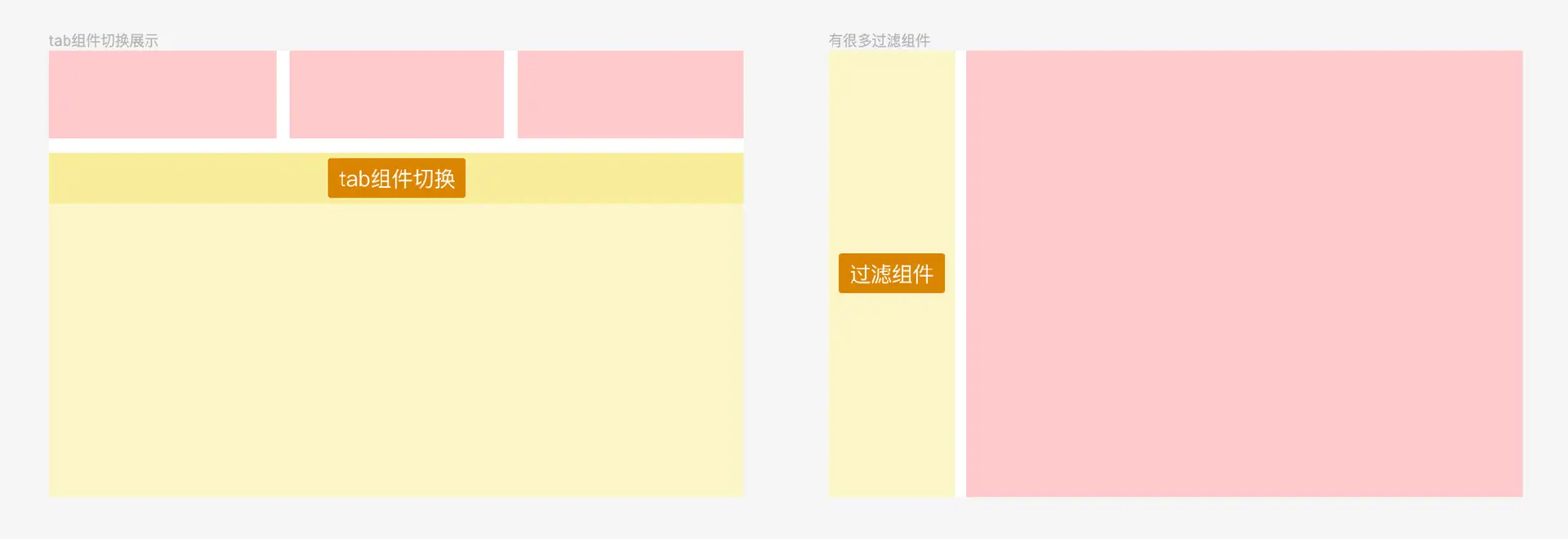
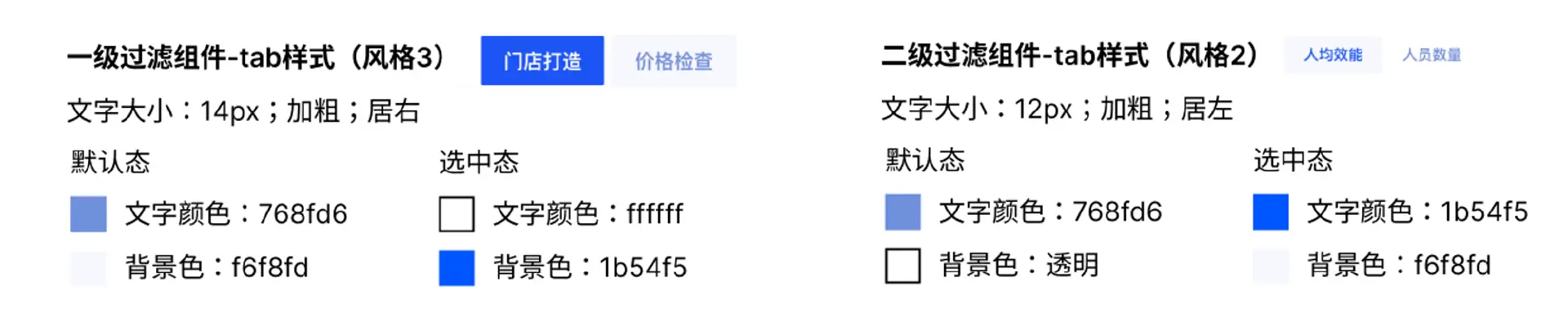
6)tab组件
tab组件的嵌套使用规范:
- 本张模板上使用了多个二级tab;
- 如果有更高1级的tab,可以使用一级tab的样式;
- 避免使用更多层级的tab;
- 一级tab只能有一个:

7)其他视觉元素
- 图例放在图形面积的空白处,合理利用空间由于雷达图整体呈方正形状,当放置在长方形组件内时,会出现两侧的空白。因此,我们建议将图例放置在图表的右侧

其他长方形图表可以充分填充整个组件,因此为了避免图例占用额外空间,我们建议将图例放置在图表的上方或下方。
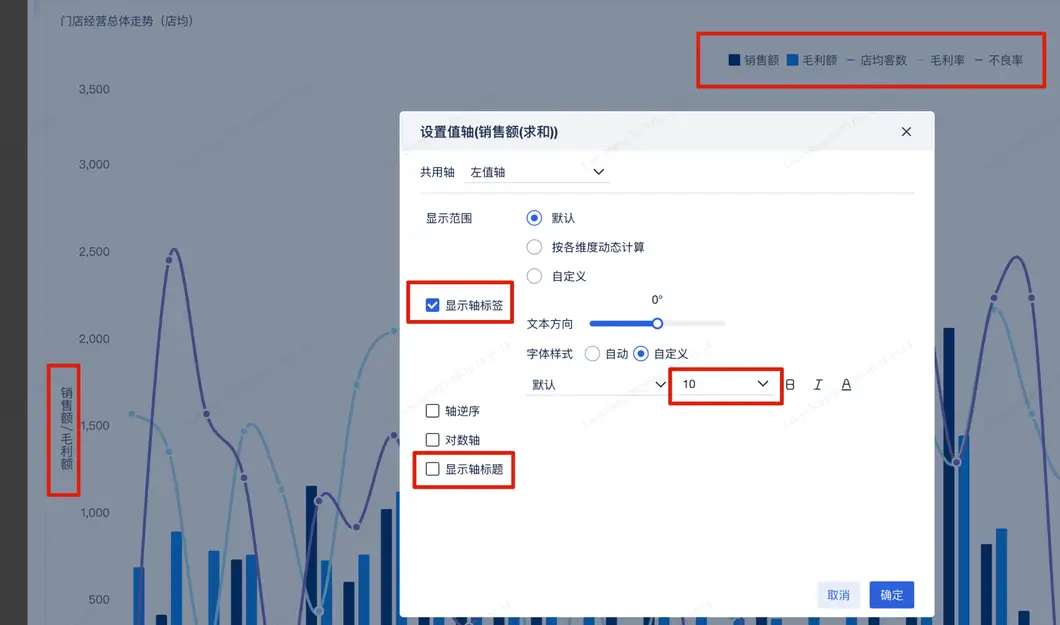
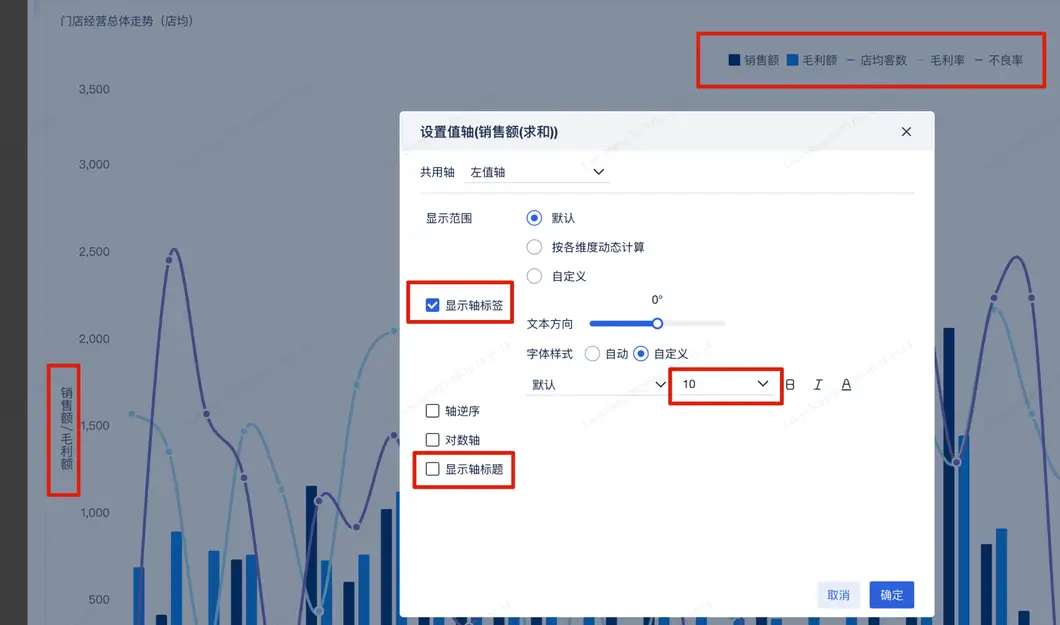
- 化繁为简像这种又有轴标题,又有图例的,属于重复信息。统一把轴标题取消掉

- 像这种去掉轴线没有识别影响的,那就应当为了美观度把轴线去掉

三、图表应用
除去本张仪表板上已有的图表类型,这里另外再补充一些同风格的常用图标类型。
1. 饼图
- 环形饼图能保持通透感;实心饼图能增加图形面积,大家按需选择就好。
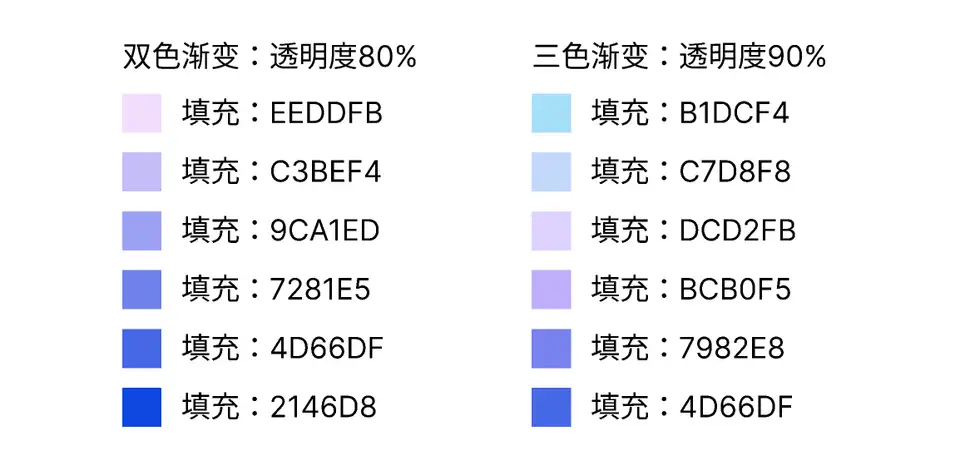
- 用双色/三色渐变出来的颜色来填充环形饼图。
- 为饼图6个种类已经到达极限,当种类很多时应当换一种图表类型。

2. 表格
表格风格应当融入到整体仪表板中,可以使用下列风格参数
表格行高
风格主题
数据条颜色:
整体应用效果:

商业智能BI产品更多介绍:www.finebi.com
免费下载FineBI
立即体验Demo