最近啊,可视化数据大屏特别的火,看看淘宝618的就知道了。可视化数据大屏就是以大屏幕为载体进行可视化展示的统称,用可视化数据大屏汇报的话,美观直接而且还很震撼。

那问题就是可视化数据大屏怎么搭建呢,今天也是跟大家谈谈最常见的两种方法:
一、自行开发
基于vue、Echart 框架构建大屏展示模板,网上有很多开源源码。其自带一些动效,比如数据动态刷新渲染、屏幕适应、内部图表自由替换、Mixins注入等功能,这个是前端。后端需要另写一套框架请求数据,一般java。
但是也存在以下的一些问题:
- 数据需求复杂的话,制开发难度会上升
- 上手难度高,前端后端配合困难
- 制作周期比较长,维护成本比较高
二、BI工具
用BI开发大屏,比如帆软的FineBI。能很好解决前端展示和后端数据读取连接的平台。本身提供构建可视化的“画布”(在FineBI里叫仪表盘),拖拽操作,对大屏的和移动设备也提供了一套高效可用的设计模式,构建可视化的成本比较低,上手也比较容易,光这一点就能节约一周的人天。
以帆软FineBI制作可视化数据大屏为例,整个可视化数据大屏搭建可划分为六个阶段。
1.需求调研:大屏硬件是否已有,还是需要采购,大屏所支持的分辨率输出...
2.原型设计:大屏展示什么指标,指标如何布局,一般需要列一个指标清单,和业务方明确。然后图表的样式,可视化的交互功能,如钻取、联动、轮播等。最终根据排版好的内容落地成盒原型图demo。
3.蓝图方案:然后根据原型图进行视觉美化,需要结合屏幕尺寸、分辨率、大屏的风格来设计。对于大屏而言,蓝图方案除了业务、数据、技术、实施方案外,更重要的是对大屏的指标、功能点、预期效果进行整理输出。
4.效果落地:根据蓝图在前端绘制demo,用FineReport就是在设计器决策报表中构建一个个可视化组件。
5.数据处理:数据处理大致分为三步,底层数据处理,前端数据展现,数据校对。根据数据量和实时性需求权衡是否需要做结果表。
- 数据量小(计算简单),准实时,不需要结果表
- 数据量大(计算复杂),准实时,需要结果表。
- 数据量小(计算简单),实时,不需要结果表。
- 数据量大(计算复杂),实时,需要技术方案(如kafka+flink)
6.大屏调试:理论上显卡分辨率和PC端调试分辨率一致的情况下且字体自适应,不需要过多调试,在条件允许的情况下,建议在效果图落地甚至原型图设计阶段就进行大屏预调试。

整体实施下来,一般搭建一个可视化数据大屏也只需要几个人几天的时间就可以。通过BI来搭建是一个很省时省力的方法。
而且不仅是整体的流程省时省力,finebi还提供大量模板。
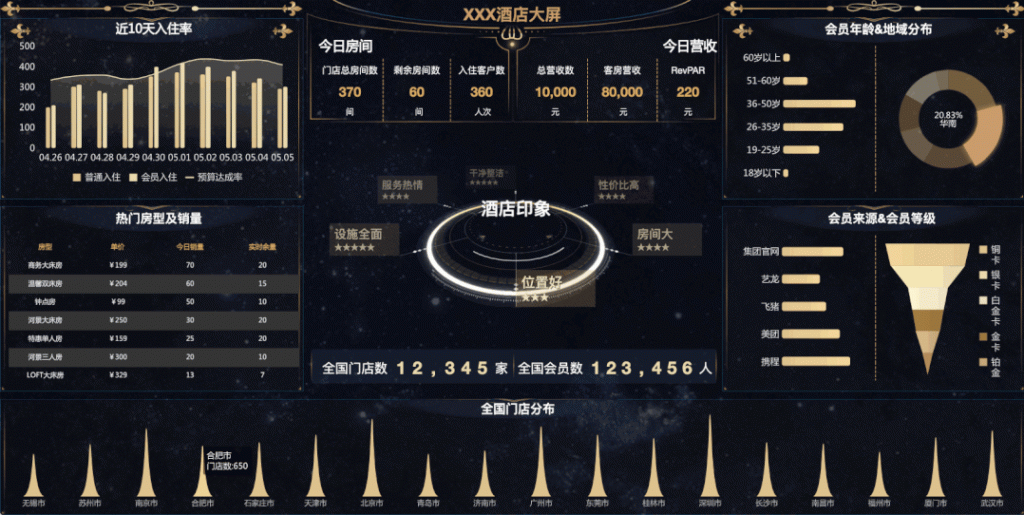
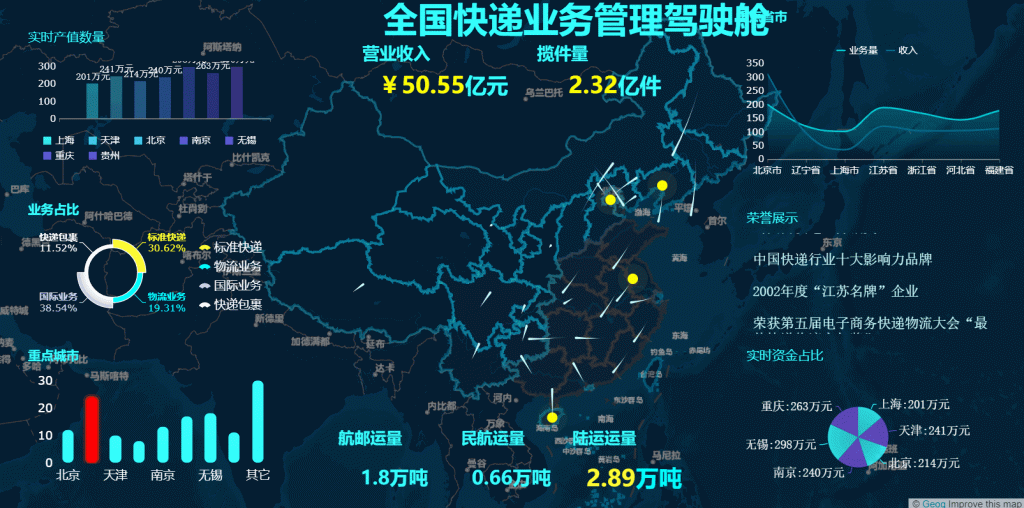
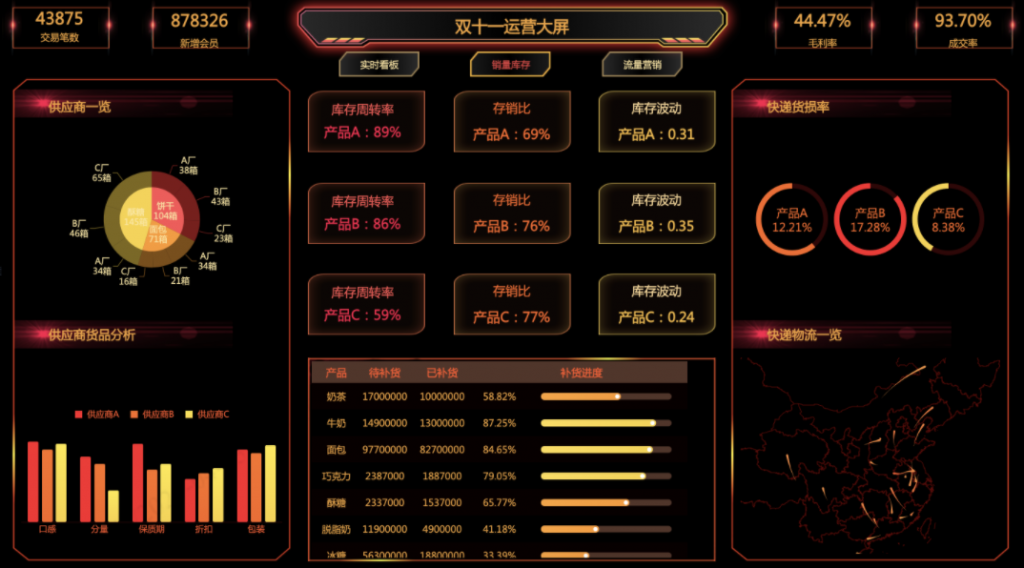
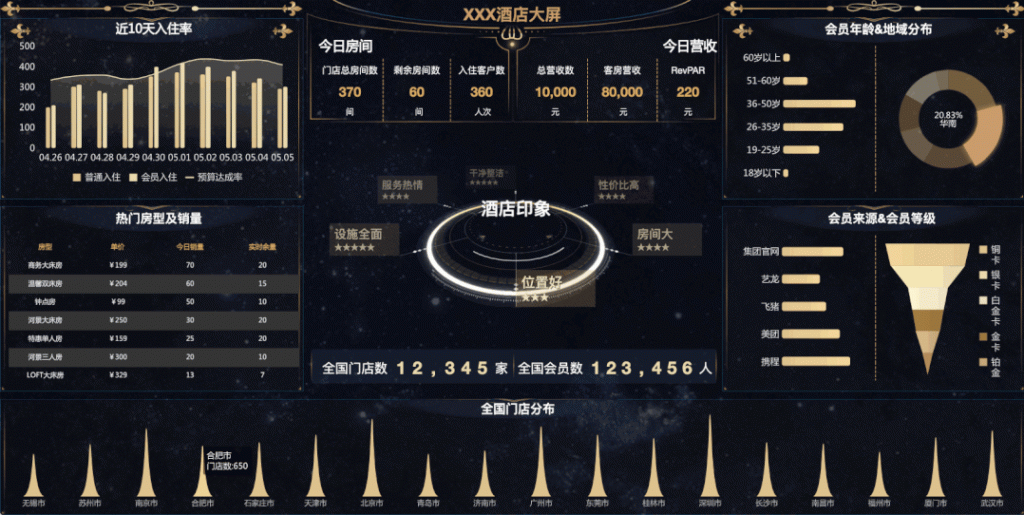
它作为成熟的企业bi,在不同的垂直领域提炼通用的分析思路和模板,所以用户就可以根据不同行业、不同角色、不同场景,即刻接入企业数据,借鉴行业最佳数据分析实践,快速搭建可视化数据大屏!就像下图一样的可视化数据大屏模板:



商业智能BI产品更多介绍:www.finebi.com
免费下载FineBI
立即体验Demo