大屏的效果的确是很酷炫,但是对于新手来说数据可视化大屏设计让人一头雾水的问题,那么新手该如何入门数据可视化大屏设计呢,今天就跟大家详细的说明:keshihua
数据可视化大屏设计的过程就是一个满足需求的过程,主要是满足数据需求,风格需求和展示需求:

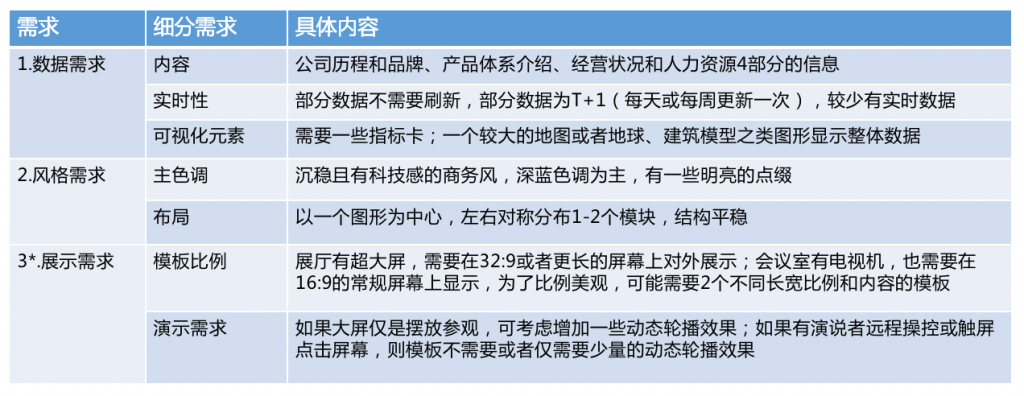
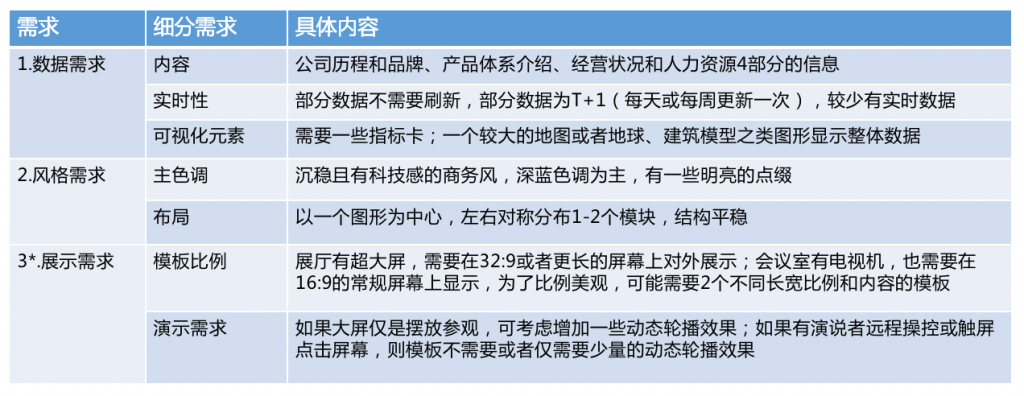
1、数据需求
在大屏开发前,必须确定清楚需要展示的数据具体有哪些内容,同时探明每部分数据对实时性的要求,从而一一确定数据对应的可视化元素。

以这张公司综合展示大屏为例,大屏数据展示的内容可分为“公司简介”、“产品介绍”、“经营状况”和“人力资源”4个部分,每个部分对应的数据实时性要求可能各不相同,例如公司和产品简介需要半年或者一年以上才需要手动更新,而公司规模、销售额等数据可能以月份甚至更大的频率刷新,公司新签单用户等数据,则可能每日更新。
对简介信息,我们用报表块里的图片结合文字展示;对公司规模、销售额,我们用指标卡展示;对公司新签单用户,我们则用了可监控刷新的表格;市场占有率、项目完成状态等涉及百分比的数据,我们使用仪表盘或者水球图展示……
2、风格需求
2.1 主色调
在明确数据需求后,我们还需要规划大屏风格需求。
在色系风格方面,首先给大家的第一条建议是“大屏尽量使用深色调”,除了深色比浅色用在大屏上更具科技感、更酷炫外,还有以下原因:
1)深色比浅色造成的视觉疲劳更少,更容易形成视觉聚焦;
2)深色可减少屏幕色差、拼接屏缝隙带来的影响;
3)深色大屏比浅色大屏耗费的能源更少,更环保。

对于大屏主色调的选择,我们最常用的是蓝色系,其次是青色,再次是红、黄、绿等偏亮的颜色,其它色系并非不可用,但对新手而言是很难把控的。
除此之外,色调还需要考虑使用场景和行业属性,例如IT、公安、水利行业重蓝色调,电网、能源、环保行业重青绿色调,零售、电商行业的购物节数据大屏多用欢快的红黄色调,党建主题大屏多用红色调等等。
2.2 布局
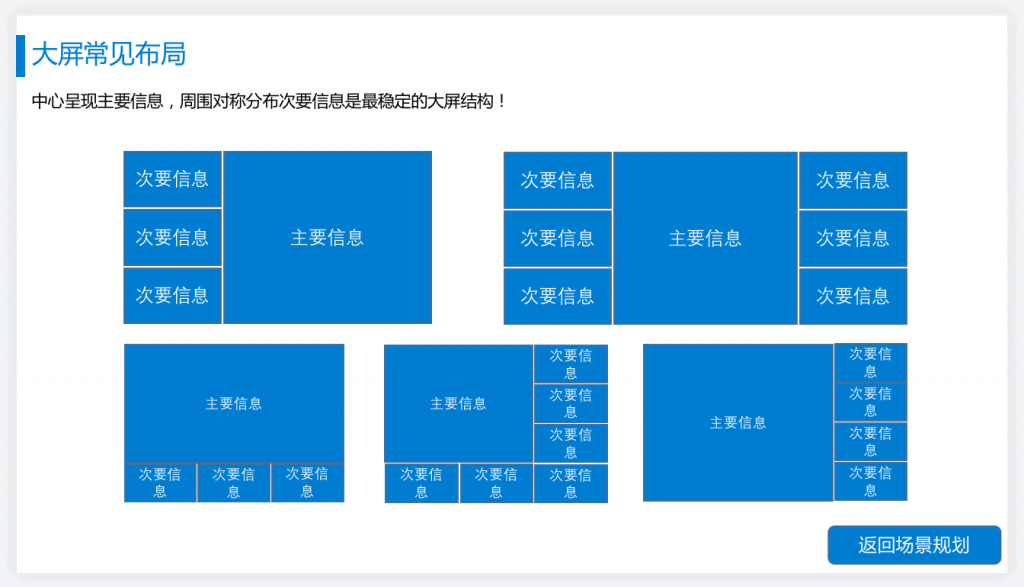
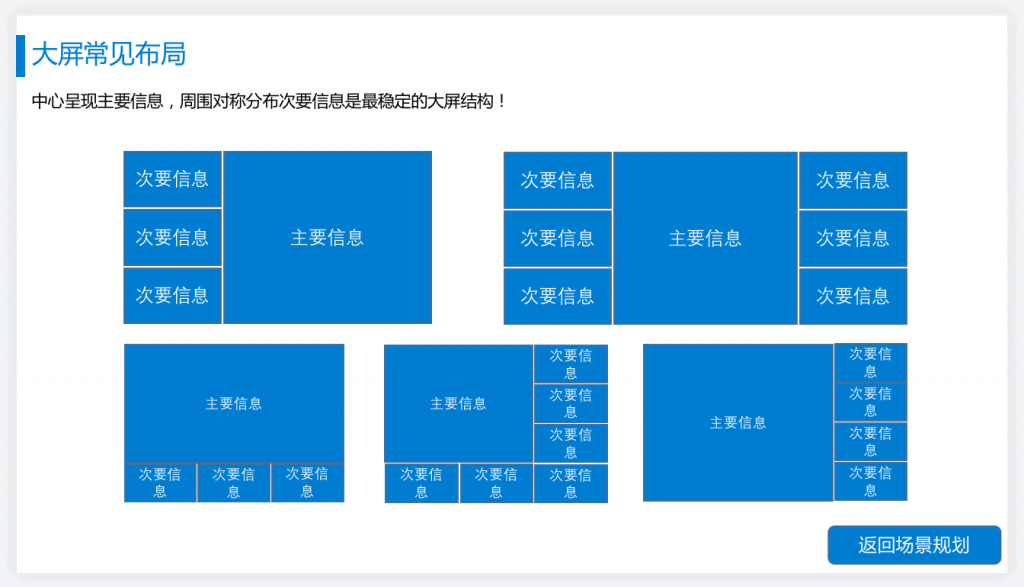
在布局排版方面,我们常见的布局方式有以下几种。主要信息可以居中、居左、居右或者偏上展示,次要信息环绕主要信息。其中用大屏的“中心呈现主要信息、周围对称分布次要信息”是最稳定、最好上手的结构,也是最推荐刚上手大屏的用户使用的布局方式。

3、展示需求
在综合考虑大屏数据需求和风格需求后,大屏开发人员着手做大屏之前,还需要了解清楚大屏展示的硬件尺寸、大屏交互需求。一般在会议室用电视机展示的大屏多为16:9的比例,制作一张960*540像素的模板即可;若是展厅、会议中心展示的大屏,则更多的是32:9,可以考虑制作3840*1920像素的模板。


大屏交互需求指的是大屏展示时,用户是否需要通过远程操控大屏获取更多信息,或只通过大屏的动态轮播等效果了解信息。如果大屏可以远程操控,则大屏轮播效果可以少一些,避免用户点击操控的同时视觉混乱;如果大屏仅展示无需操控,则可以添加动态闪烁、跑马灯、组件轮播等效果,让大屏内容更生动和丰富。
满足需求的过程就是进行数据可视化大屏设计的过程。但是其中还有一个最终的问题:
这些需求是依托工具才能够实现,那有什么合适的大屏制作的工具吗,这里给大家推荐finebi。finebi有很多丰富的图表组件,并且finebi提供大量成熟的模板可以进行参考甚至是套用,对于数据可视化大屏设计有任何困惑的还可以通过finebi的帮助文档获得帮助!
商业智能BI产品更多介绍:www.finebi.com
免费下载FineBI
立即体验Demo